Lighthouse という Google 製の Web アプリパフォマンスチェックツールがあったので使ってみた。
このブログは大して重い動作をするわけでもないが、こういうツールを使って確認しておかないと http サーバをてつもなく古い設定のまま平気で動かしてしまったりしてしまうので、水準を確認するのは大事。 GitHub の README にはこうある。
Lighthouse analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices.
(引用のスタイルがひどすぎる…) 長いものに巻かれてパフォーマンスチェックしてベストプラクティスに沿っていこう。
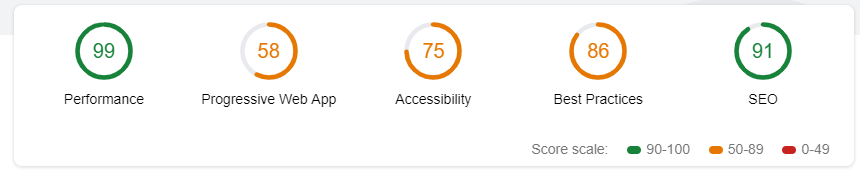
初回確認

思ったよりも高い。複雑なことをしているわけでもないのでこんなものか。
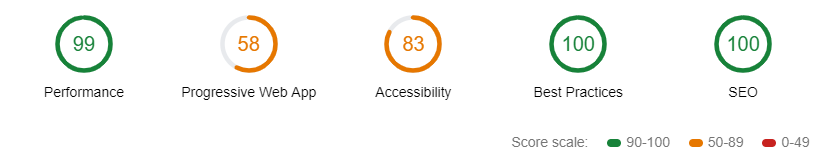
改善後

ちゃちゃっと改善できるところは改善した。 改善点・改善できるところは以下。
Performance
画像を差し替えたり改善したはずだが、残り1点はもらえなかった
Properly size images- 元の画像が大きいと文句言われていたので、改めて自分用の画像を用意しても尚言われた。あと 7KB 減らせるらしい。画像用意するのに疲れたのでまたあとで
Defer unused CSS- デザインが絡んで面倒なのでパス
Serve images in next-gen formats- Google 提唱の
WebPというフォーマットを使えとのこと。画像関連はまたあとで
- Google 提唱の
Ensure text remains visible during webfont load- デザインが絡んで面倒なのでパス
Serve static assets with an efficient cache policy- image, css, js, woffファイルについてブラウザキャッシュするようにした
- google analytics 関連のコードの Cache TTL がどうしても短い必要があるようで、ここは削減できない模様
Progressive Web App
Web アプリとしてやっているつもりはないのでここはパス
Accessibility
html テンプレートに多少手を加えただけ
Color Contrast is Satisfactory- デザインが絡んで面倒なのでパス。確かに見にくいと思う
Page Specifies Valid Language- html タグに lang attribute を追加するだけ
Meta Tags Used Properly- デザインが絡んで面倒なのでパス。メタタグを適当に書き換えるだけなら簡単だが…
Best Practices
Does not use HTTP/2 for all of its resources- Nginx の設定を書き換えて HTTP/2 を有効化した。デフォルトだとオフなんだな
Links to cross-origin destinations are unsafe- html テンプレートを書き換えた
SEO
Lighthouse でチェックする前に rotots.txt を入れていたので問題なし。SEO 対策チェックツールとしては別のものを使ったほうが良さげ
Page is blocked from indexing- robots の巡回を許可した
